
У разработчиков есть такое понятие, как Wireframe – детализированное представление дизайна, в котором с помощью блоков и связей представлены все важные элементы конечного продукта. Его применение позволяет хорошо описывать задачи проекта и задействованных в нем специалистов. Группы разработчиков, которые используют Wireframe при проектировании, стали его применять и для неформального внутреннего общения, когда проще быстро нарисовать схему задачи, чем объяснять ее словами. Поэтому создание Wireframe применимо не только для разработки интерфейсов или приложений, но и в других сферах проектирования процессов – например, при внедрении ITSM.
Для описания внедряемых ИТ-процессов и их взаимодействия с другими направлениями деятельности компании наравне с текстовой документацией удобно и наглядно можно применять Wireframe. В этой статье мы расскажем о 7 бесплатных инструментах для визуализации проектируемых процессов. Создавая с их помощью каркас будущей работы, вы сможете сэкономить много времени и усилий на стадии реализации проекта.
7 бесплатных инструментов для проектирования Wireframe
На самом деле таких приложений больше, но мы выбрали те, у которых меньше всего компромиссов. Это не временно бесплатные версии, а те, которые будут работать всегда и не потребуют через какое-то время оплаты. Конечно, их бесплатность и открытость накладывает некоторые ограничения по сравнению с аналогичным, но платным вариантом, поэтому мы специально остановимся на таких нюансах.
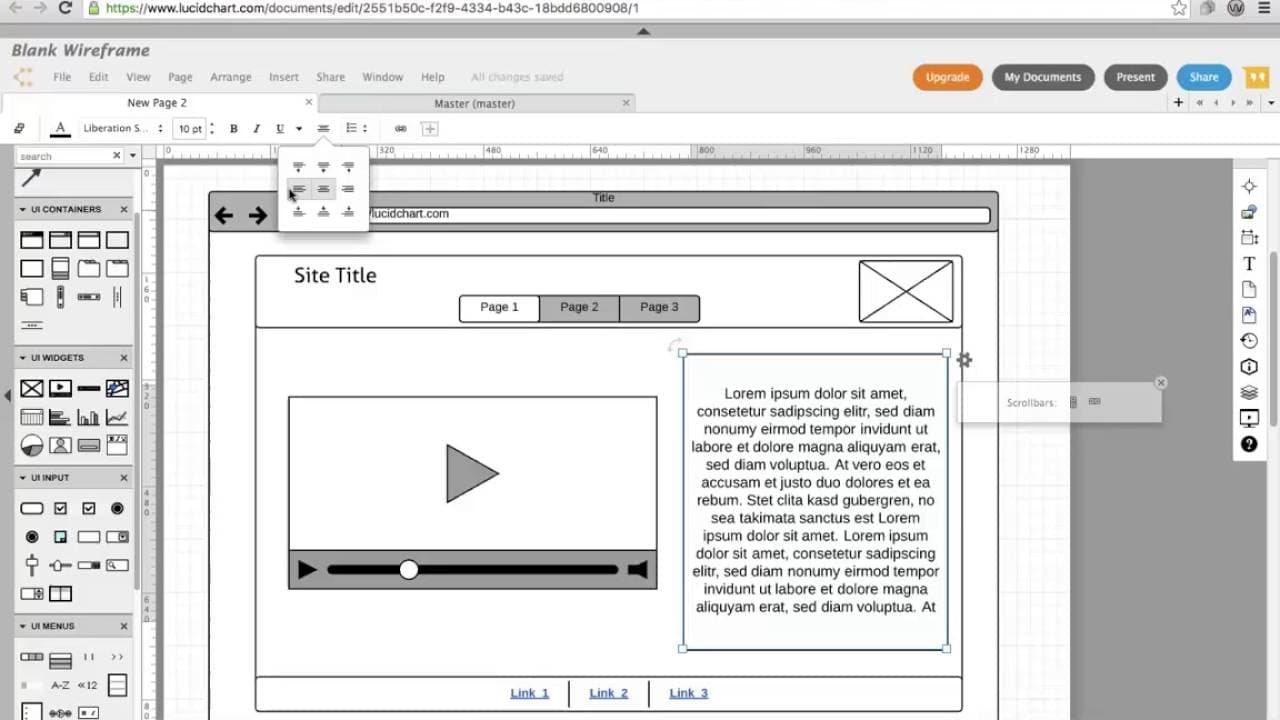
Lucidchart

Lucidchart – полнофункциональный и бесплатный инструмент для создания Wireframe интерфейса и другого проектирования. Позволяет нескольким пользователем одновременно работать над одной схемой и имеет расширение для Chrome, что делает возможным быстрое добавление диаграмм Lucidchart в документы и таблицы Google, если вы используете их для совместной работы.
Пользователи отмечают, что система облачная и интегрируется с множеством других широко используемых продуктов, а также предлагает ряд шаблонов, которые позволят быстро начать работу над вашими проектами. Тем не менее к ее минусам можно отнести недостаточную интуитивность и сложность в настройке рабочего пространства. Также Lucidchart периодически начинает тормозить и медленно работать.
Ограничения бесплатной версии:
- один пользователь;
- проекты ограничены 60 объектами.
Стоимость обновления до платной версии: минимальный тарифный план Lucidchart стартует с 5 долларов США в месяц для одного пользователя, а командные тарифы начинаются с 20 долларов США в месяц.
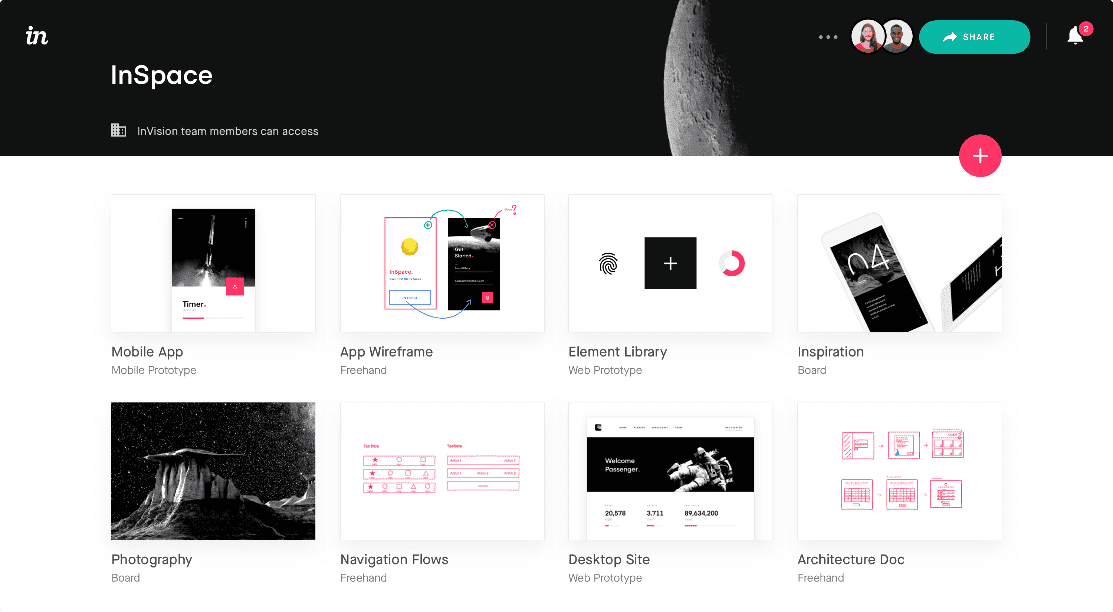
InVision

Вы можете использовать облачное решение InVision для проектирования процессов, мобильных приложений, сайтов и для создания документации по архитектуре проекта и визуализации связей. Приложение имеет инструменты совместной работы, вы можете получать комментарии и отзывы от коллег по команде, а наличие интерактивных функций позволяет реалистично представить конечный продукт.
Пользователям данного решения нравится удобный и интуитивно понятный интерфейс. Также они отмечают возможность создания профессионально выглядящих прототипов с высокой детализацией, которые отлично подходят для демонстрации итогового результата другим заинтересованным сторонам. Однако возможности визуализации еще стоит доработать, а прототипы, получаемые в других системах, выглядят иначе, чем в InVision.
Ограничения бесплатной версии:
- один проект;
- один пользователь.
Стоимость обновления до платной версии: самый дешевый тариф InVision стоит 15 долларов США в месяц и позволяет работать над тремя проектами.
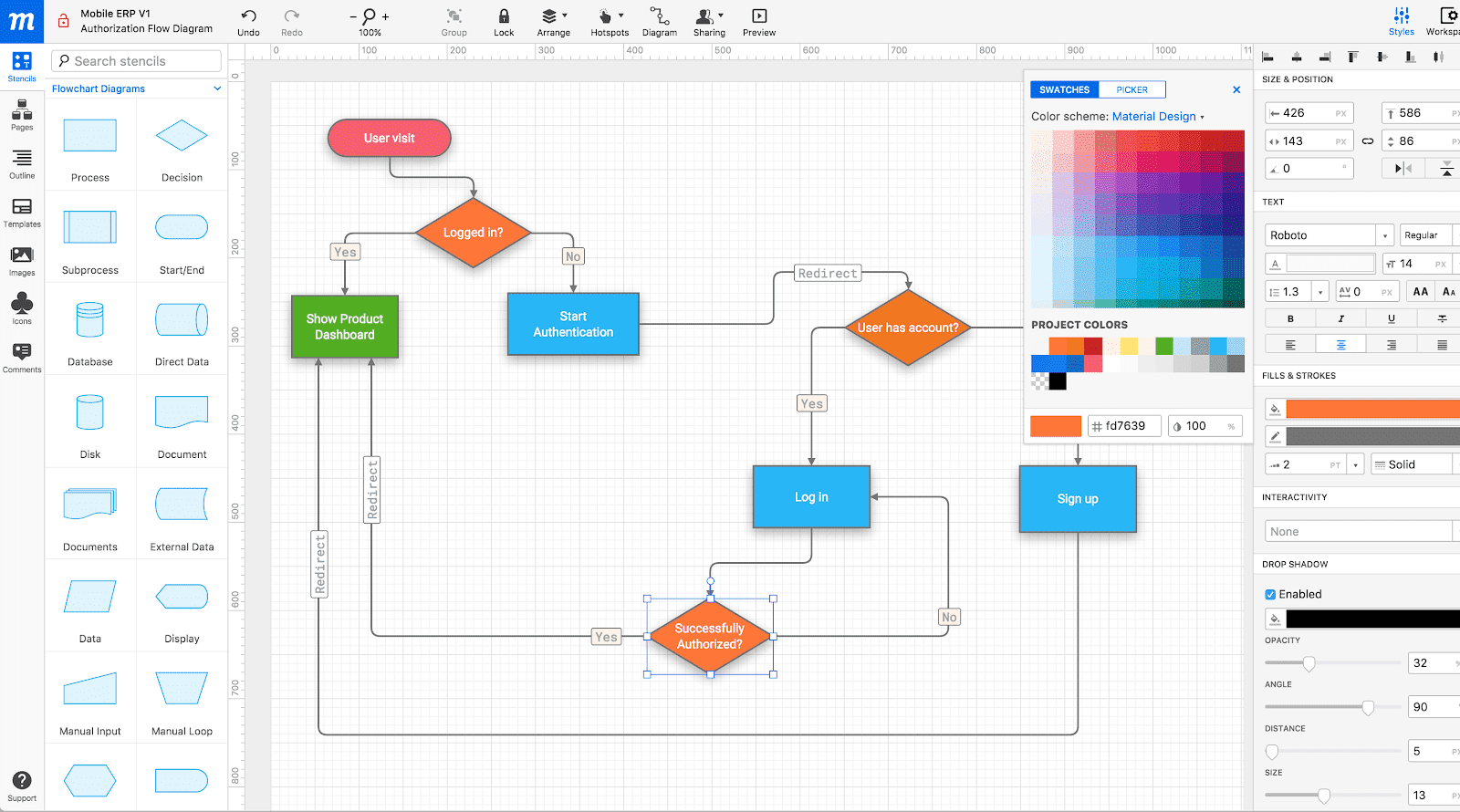
Moqups

Moqups – еще один облачный инструмент для дизайна процессов, который содержит большую библиотеку блоков и иконок. Он предоставляет возможность не только создания диаграммы из базовых элементов, но и импорта ваших собственных изображений в соответствии с внешним видом проекта. Редактор drag-n-drop позволяет команде интуитивно разрабатывать блок-схемы и прототипы будущих проектов.
Пользователям Moqups нравится легкость и понятность интерфейса приложения, возможность создания диаграмм простым перетаскиванием готовых элементов, а также легкость обмена проектом с коллегами по команде и клиентами. Тем не менее они хотят, чтобы набор элементов был еще больше, а также появилась бы возможность работы с системой офлайн. Это приложение отлично подходит для проектирования процессов, наравне с дизайном интерфейсов.
Ограничения бесплатной версии:
- один проект;
- проект ограничен 300 объектами;
- хранилище на 5 МБ.
Стоимость обновления до платной версии: самый дешевый тариф Moqups стоит 13 долларов США в месяц для одного пользователя и неограниченного числа проектов.
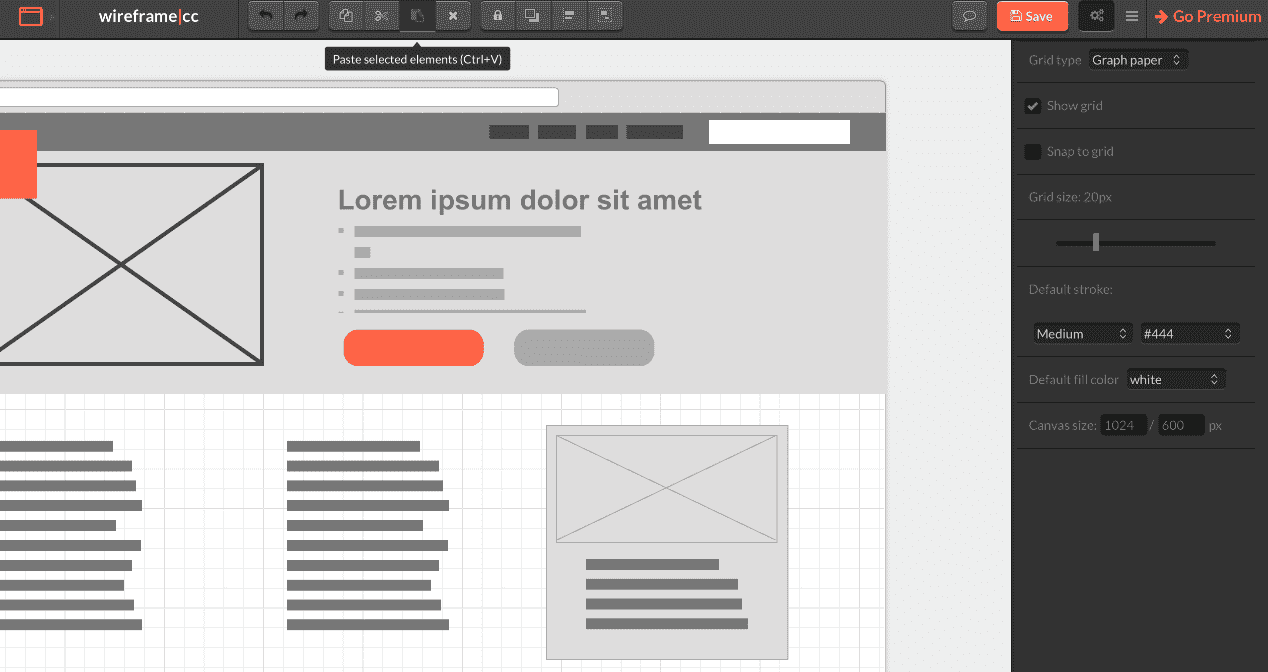
Wireframe.cc

Wireframe.cc – отличный вариант для пользователей, которым нужен простой, незагроможденный пользовательский интерфейс. Вместо панелей инструментов Wireframe.cc предлагает всплывающие окна, которые появляются, когда они вам нужны, и остаются скрытыми, когда вы работаете в другой области приложения. Вы можете делиться прототипами со всей командой для совместного редактирования, и любой другой человек может оставлять комментарии к вашему проекту, если вы поделитесь с ним ссылкой. Правда, эта функция требует платной разблокировки.
Пользователи отмечают, что такой минималистичный интерфейс отлично подходит для создания макетов с невысокой точностью и детализацией. Для большего необходимо переходить на платную версию или выбирать другой инструмент. Также пользователи жалуются, что в Интернете недостаточно обучающих видео о том, как начать работу с системой.
Ограничения бесплатной версии:
- нет учетных записей пользователей;
- все макеты являются общедоступными;
- прототипы ограничены одной страницей.
Стоимость обновления до платной версии: стоимость премиальных версий Wireframe.cc начинается с 16 долларов США в месяц для одного пользователя и неограниченного числа проектов.
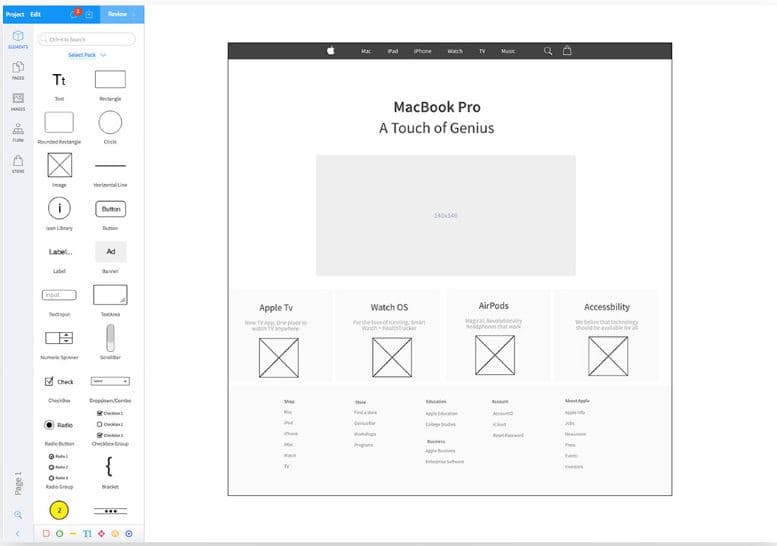
MockFlow

MockFlow предлагает обширную библиотеку шаблонов, которые помогут вам создать схемы процессов, диаграммы, макеты интерфейса сайта и приложения и визуализировать другие проекты. Вы также можете выбрать и использовать сторонние шаблоны, макеты и элементы. Встроенная коллекция изображений и элементов включает в себя формы, блоки навигации, фигуры и значки, поэтому вы можете создавать самые разнообразные макеты и прототипы.
По обзорам пользователей бесплатная версия MockFlow предлагает множество функций и проста в использовании. Однако в системе есть несколько ошибок, которые еще не исправлены.
Ограничения бесплатной версии:
- один проект;
- до двух пользователей;
- ограниченный доступ к библиотеке и интеграции со сторонними решениями.
Стоимость обновления до платной версии: платные тарифы MockFlow начинаются с 14 долларов США в месяц для одного пользователя и неограниченного числа проектов.
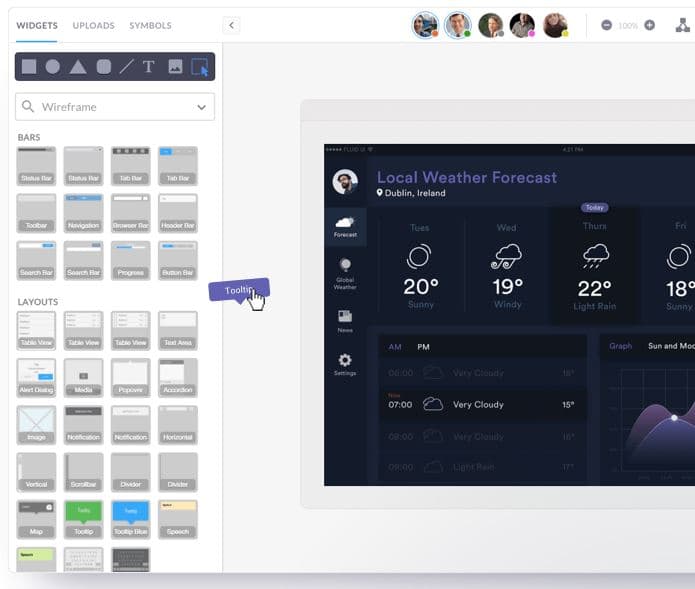
Fluid UI

Облачное решение Fluid UI предлагает разработчикам библиотеку более чем из 2000 элементов. Вы можете создавать интерактивные прототипы и анимации страниц, чтобы лучше понять, как будет выглядеть ваш конечный продукт. Также можно воспользоваться приложениями для Android и iOS Fluid UI, чтобы посмотреть, как ваш прототип будет выглядеть на мобильном интерфейсе.
Ограничения бесплатной версии:
- один проект;
- десять страниц;
- нет возможности загрузки своей графики;
- ограничения в использовании библиотеки;
- отсутствие возможности для членов команды оставлять комментарии или отзывы.
Стоимость обновления до платной версии: обновление до самого дешевого тарифного плана Fluid составляет всего 8,95 долларов США в месяц и открывает доступ к более продвинутому функционалу – например, к анимированным переходам. Чтобы иметь возможность совместной работы с коллегами по команде, вам нужно перейти на план «Pro» Fluid UI, который стоит около 19 долларов США в месяц.

Pencil – единственный в своем роде инструмент для создания Wireframe офлайн, и он обладает открытым исходным кодом, что делает все функции доступными пользователям бесплатно. Последнее обновление Pencil было опубликовано в июне 2017 года.
Система позволяет создавать многостраничные макеты со ссылками между страницами. Преимущество для веб-разработчиков – при экспорте макетов на веб-страницу HTML, Pencil сохраняет ссылки, поэтому вы можете использовать полные макеты приложений или веб-сайтов со ссылками на страницы. Pencil также предлагает ряд шаблонов, библиотеку элементов и возможность импорта внешних объектов. Вы можете использовать трафареты Android и iOS для дизайна интерфейсов под мобильные устройства.
Ограничения бесплатной версии:
Pencil – это инструмент с открытым исходным кодом, поэтому бесплатная версия является полнофункциональной.
Инструменты Wireframe для ITSM
Мы сделали краткий обзор недорогих инструментов, которые позволяют создавать макеты, проектировать процессы и получать обратную связь от членов команды в режиме реального времени.
Каждый из этих инструментов может быть отличным дополнением к ServiceNow Agile Development (SDLC) – модулю, позволяющему управлять методами гибкой разработки Scrum, при разработке программного обеспечения и его сопровождения на протяжении всего жизненного цикла – от создания, тестирования до внедрения. Также, создание схем и диаграмм играет важную роль в проектировании ИТ-процессов при переходе на сервисную модель, так как позволяет визуально представить все элементы процесса и связи между ними.
Если вам необходим надежный инструмент для перехода на сервисную модель предоставления ИТ-услуг, оцените возможности и преимущества популярной и успешной сервисной платформы ServiceNow. Получить консультацию по ее внедрению и возможностям вы можете, обратившись к специалистам компании «ИТ Гильдия» – официального сертифицированного партнера ServiceNow.
